[V4] Basic information
Integration
We recommend using scripts and styles only from our server. This ensures continuous integration and compliance of the master version with the version of application in use.
Copy links into <head> section:
To ensure the map displays correctly, you must define the dimensions of the <div> container, as it does not have a default size. We recommend using 800x600 px, which guarantees optimal visibility of details and interface readability.
- By default, we recommend using pixels (px) to define the width and height of the div window containing the map to ensure consistent display across different platforms. Pixels provide greater control over the size, which is particularly important on platforms with low default px values.
However, if the platform supports dynamic scaling, percentages (%) can be used for the width and height of the div, which will enhance responsiveness. Nonetheless, percentages can cause issues on some platforms, so if in doubt, we recommend sticking with pixels or consulting the GLS technical team.
Map Scaling
You can check example scaling variants and their impact on responsiveness at the link below:
Then, initialize the GLS maps:
Example initialization with minimum required parameters
SzybkaPaczkaMap.init({
// Language used in app - ('PL','EN') only avaiable right now
lang: "PL",
// Parcels load in map, in normalize ISO-2 format - ('DE','PL','AT','DK','BE','IE') only available right now
country_parcelshops: "PL", // PL, DE ...(1)
// Element ID for init map
el: "gls_map",
// Weight of parcel in kg, required to define available parcelshops
parcel_weight: "5",
});
-
Parameter name *(ISO-2) Full name PL Poland FR France IT Italy CZ Czech Republic NL Netherlands ES Spain HU Hungary SK Slovakia RO Romania FI Finland PT Portugal HR Croatia SI Slovenia BG Bulgaria GR Greece AT Austria BE Belgium DK Denmark DE Germany LU Luxembourg
Sample initialization with additional optional parameters
SzybkaPaczkaMap.init({
// Language used in app - ('PL','EN') only avaiable right now
lang: "PL",
// Parcels load in map, in normalize ISO-2 format - ('DE','PL','AT','DK','BE','IE') only available right now
country_parcelshops: "PL", // PL, DE ...(1)
// Element ID for init map
el: "gls_map",
// Weight of parcel in kg, required to define available parcelshops
parcel_weight: "5",
// Address to show nearest parcelshops on init map, this value could be zipcode or city with street and house number
center_point: "Example_city, example_street",
// Source of tiles used in app - default false, means tiles are downloading from Open Street Map
// If you want change it, make sure you have Mapbox API key from this page https://www.mapbox.com/ or Google Maps API key, depend which source should be used.
map_type: true,
// If map_type property is true and you want to use Mapbox API, then you have to paste your Mapbox api key here
mapbox_key: "exmaple_api_key",
// If map_type property is true and you want to use Google Maps API, then you have to paste you api key here
google_maps_key: "exmaple_api_key",
// Turn on/off geolocation - boolean, false by default
geolocation: true,
// If the `parcelshop_type` value is 'apm' (parcel lockers) or 'pudo' (pickup and drop-off points), only points matching this value will be visible on the map after providing the parameter.
parcelshop_type: 'pudo'
// If the value of `initial parcelshop id` is the point id, then after providing this parameter, the point corresponding to this value will open on the map. initial_parcelshop_id: 'id'
initial_parcelshop_id: 'id'
});
-
Parameter name *(ISO-2) Full name PL Poland FR France IT Italy CZ Czech Republic NL Netherlands ES Spain HU Hungary SK Slovakia RO Romania FI Finland PT Portugal HR Croatia SI Slovenia BG Bulgaria GR Greece AT Austria BE Belgium DK Denmark DE Germany LU Luxembourg
Właściwości parametrów
| Property name | Required | Default value |
|---|---|---|
| lang | YES | none |
| country_parcelshops | YES | none |
| el | YES | none |
| parcel_weight | YES | none |
| center_point | NO | the center of the country approximately |
| map_type | NO | false |
| mapbox_key | NO | none |
| google_maps_key | NO | none |
| geolocation | NO | false |
| parcelshop_type | NO | none |
| initial_parcelshop_id | NO | none |
Activate Google Maps API
If you want to use Google Maps within SzybkaPaczka plugin, you have to paste link to Google Maps with your API key into <head> section, before import SzybkaPaczka plugin!
<script
type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?v=3&key=<YOUR_API_KEY>"
></script>
Handle selected "SzybkaPaczka" point
- App on initialized creates a custom event, named 'get_parcel_shop', so the client can listen on it.
- Second way to handle selected Parcel is create Parcel object and call to getParcelObject method on it.
Structure of response object
id → point ID, only required value which you have to used to communicate with ADE-Plus,
name → name of a point,
open_hours → array containing opening hours of a point, weekdays ordered from Monday as a "0" day. Every day of a week can contain more than two elements, which indicates a range of open hours,
country → country of a point,
city → city of a point,
postal_code → zipcode of a point,
phone → phone number of a point,
email → email address of a point.
All data are optional, except for ID, which is required for integration with ADE-Plus.
{
"selected": {
"id": "00000000",
"name": "Example name of point",
"open_hours": [
["10:00:00", "17:00:00"],
["10:00:00", "17:00:00"],
["10:00:00", "17:00:00"],
["10:00:00", "17:00:00"],
["10:00:00", "17:00:00"],
["09:00:00", "13:00:00"]
],
"country": "EN",
"city": "Example City",
"postal_code": "12-000",
"street": "Example street 15",
"phone": "+48 000 000 000",
"email": "example@mail.com"
}
}
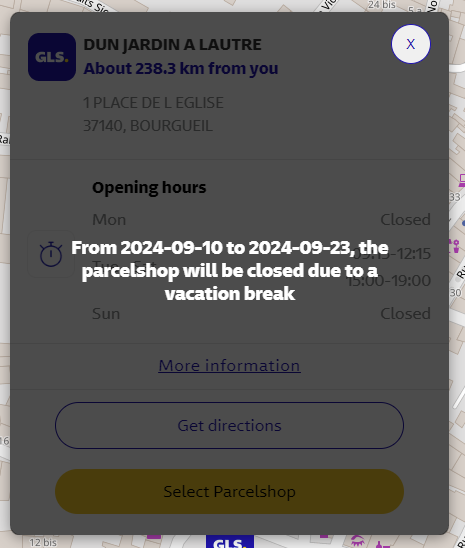
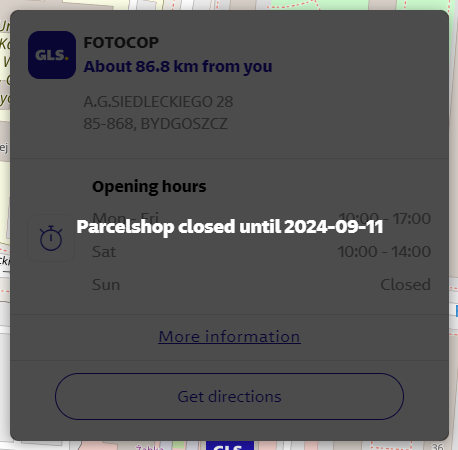
Notifications description
The first type of a message about a point on the map is a planned break. The text is 5 days before the planned break. The point's functionality is not limited then. After 5 days, the point is marked as "temporarily disabled", and a message will appear informing you till when it is closed. You cannot perform any action at a given point except for acquiring basic information. Examples are shown below.