[V4] Informacje podstawowe
Integracja
Zalecane jest używanie plików importowanych bezpośrednio z serwera. Zapewnia to nam ciągłość i zgodność wersji pluginu.
Skopiuj linki do sekcji <head>:
Utwórz div, w którym wyświetli się mapa. Mapa nie posiada domyślnych wymiarów. Aby ułatwić proces integracji ze stroną należy nadać wartości właściwości odpowiadających za wysokość i szerokość. W przeciwnym wypadku mapa nie będzie widoczna!
- Domyślnie zalecamy stosowanie pikseli (px) do określania szerokości i wysokości okna div z mapą, aby zapewnić spójność wyświetlania na różnych platformach. Piksele oferują większą kontrolę nad rozmiarem, co jest szczególnie istotne na platformach z niskimi domyślnymi wartościami px.
Jeśli jednak platforma wspiera dynamiczne skalowanie, można używać procentów (%) dla szerokości i wysokości div, co zapewni lepszą responsywność. Mimo to, % może powodować problemy na niektórych platformach, więc w razie wątpliwości zalecamy trzymanie się pikseli lub konsultację z zespołem technicznym GLS
Następnie zainincjalizuj mapy GLS:
Przykładowa inicjalizacja z minimalnymi wymaganymi parametrami
SzybkaPaczkaMap.init({
// Język używany w aplikacji - aktualnie aktualnie dostępne języki to polski i angielski ('EN','PL' - format ISO-2)
lang: 'PL',
// Parcelshopy wyświetlane na mapie lista dostępnych krajów w formacie ISO-2
country_parcelshops: 'PL', // PL, DE ...(1)
// ID elementu, gdzie ma zostać zainicjalizowana mapa aplikacji GLS
el: 'gls_map',
// Waga paczki w kg, wymagana aby określić punkty, które mogą przyjąć przesyłkę.
parcel_weight:'5'
});
-
Nazwa parametru (ISO-2) Pełna nazwa PL Polska FR Francja IT Włochy CZ Czechy NL Niderlandy ES Hiszpania HU Węgry SK Słowacja RO Rumunia FI Finlandia PT Portugalia HR Chorwacja SI Słowenia BG Bułgaria GR Grecja AT Austria BE Belgia DK Dania DE Niemcy LU Luksemburg
Przykładowa inicjalizacja z dodatkowymi opcjonalnymi parametrami
SzybkaPaczkaMap.init({
// Język używany w aplikacji - aktualnie aktualnie dostępne języki to polski i angielski ('EN','PL' - format ISO-2)
lang: 'PL',
// Parcelshopy wyświetlane na mapie lista dostępnych krajów w formacie ISO-2
country_parcelshops: 'PL', // PL, DE ...(1)
// ID elementu, gdzie ma zostać zainicjalizowana mapa aplikacji GLS
el: 'gls_map',
// Waga paczki w kg, wymagana aby określić punkty, które mogą przyjąć przesyłkę.
parcel_weight:'5'
// Dane adresowe, na które ma zostać wycentrowana mapa z punktami w pobliżu. Może to być kod pocztowy lub miejscowość wraz z ulicą i/lub numerem domu
center_point:'Przykładowe_miasto, przykładowa_ulica',
// Pobieranie klatek graficznych mapy do aplikacji, domyślnie fałsz -> klatki mapy pobierane z Open Street Map
// Podczas zmiany wartości należy upewnić się czy jesteśmy w posiadaniu klucza z strony https://www.mapbox.com/ lub klucza Google Maps API w zależności, które źródło ma zostać użyte.
map_type: true,
// Jeśli wartość map_type jest równa prawda i źródło mapy ma pochodzić z mapbox.com, należy umieścić klucz w polu mapbox_key
mapbox_key: 'exmaple_api_key',
// Jeśli wartość map_type jest równa prawda i źródło mapy ma pochodzić z maps.google.com, należy umieścić klucz w polu google_maps_key (należy również spełnić warunek podany poniżej bloku)
google_maps_key: 'exmaple_api_key',
// Włącz/wyłącz geolokalizację - wartość boolean, domyślnie fałsz
geolocation: true,
// Jeśli wartość `parcelshop_type` to 'apm' (automaty paczkowe) lub 'pudo' (punkty odbiorów i nadań), to po podaniu tego parametru na mapie będą widoczne tylko punkty odpowiadające tej wartości.
parcelshop_type: 'pudo'
// Jeśli wartość `initial_parcelshop_id` to id punktu, to po podaniu tego parametru na mapie otworzy sie punkt odpowiadające tej wartości.
initial_parcelshop_id: 'id'
});
-
Nazwa parametru (ISO-2) Pełna nazwa PL Polska FR Francja IT Włochy CZ Czechy NL Niderlandy ES Hiszpania HU Węgry SK Słowacja RO Rumunia FI Finlandia PT Portugalia HR Chorwacja SI Słowenia BG Bułgaria GR Grecja AT Austria BE Belgia DK Dania DE Niemcy LU Luksemburg
Właściwości parametrów
| Nazwa parametru | Wymagany | Wartość domyślna |
|---|---|---|
| lang | TAK | brak |
| country_parcelshops | TAK | brak |
| el | TAK | brak |
| parcel_weight | TAK | brak |
| center_point | NIE | punkt w przybliżeniu określający środek kraju |
| map_type | NIE | fałsz |
| mapbox_key | NIE | brak |
| google_maps_key | NIE | brak |
| geolocation | NIE | fałsz |
| parcelshop_type | NIE | brak |
| initial_parcelshop_id | NIE | brak |
Aktywacja Google Maps
Aby aktywować w pełni możliwość korzystania z Google Maps wraz z Szybkapaczka należy w sekcji <head> przed pluginem SzybkaPaczka dodać link do Google Maps wraz z kluczem!
<script
type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?v=3&key=<YOUR_API_KEY>"
></script>
Obsługa
Pobieranie danych z mapy może odbywać się na dwa sposoby,
- Sposób pierwszy → aplikacja po inicjalizacji stworzy zdarzenie get_parcel_shop do którego będzie można stworzyć obsługę wybranego Punktu SzybkaPaczka, co pokazuje przykład poniżej, zwraca pełny obiekt ParcelShop.
- Sposób drugi → obsługa wybranego ParcelShopu po utworzeniu obiektu Parcel i wywołaniu metody getParcelObject():
Struktura zwracanego obiektu
id → ID punktu, przekazywane do systemu ADE PLUS to jedyna wartość, która może zostać przekazana do systemu,
name → nazwa punktu,
open_hours → tablica zawierająca godziny otwarcia punktu, przypisana do kolejnych dni tygodnia, zaczynając od poniedziałku określanego jako dzień "0". Dzień tygodnia może zawierać więcej niż 2 elementy, dlatego obejmuje określone przedziały godzin obsługi punktu,
country → kraj do którego jest przydzielony punkt,
city → miasto w którym znajduje się punkt,
postal_code → kod pocztowy punktu,
phone → numer kontaktowy punktu,
email → adres e-mail punktu.
Wszystkie dane są danymi pomocniczymi, za wyjątkiem ID, które jest jedynym obowiązującym kluczem do komunikacji z systemem ADE PLUS.
{
"selected": {
"id": "00000000",
"name": "Przykładowa nazwa punktu",
"open_hours": [
["10:00:00", "17:00:00"],
["10:00:00", "17:00:00"],
["10:00:00", "17:00:00"],
["10:00:00", "17:00:00"],
["10:00:00", "17:00:00"],
["09:00:00", "13:00:00"]
],
"country": "PL",
"city": "Testowe Miasto",
"postal_code": "64-500",
"street": "Polska 35",
"phone": "+48 000 000 000",
"email": "przykladowy@mail.pl"
}
}
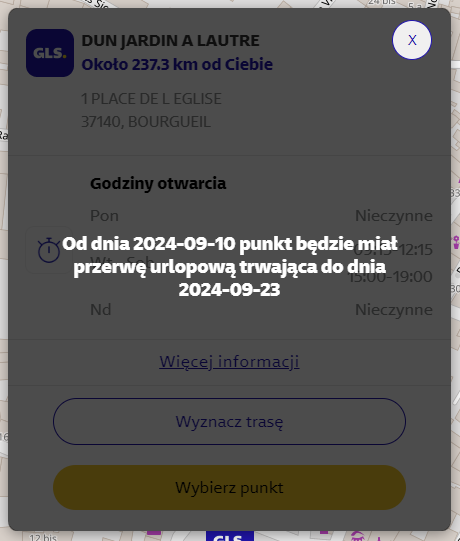
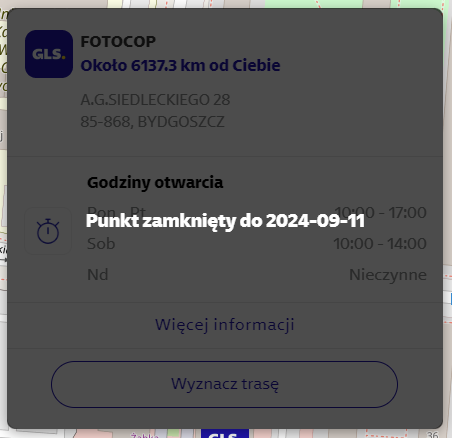
Opis komunikatów
Pierwszy komunikat o punkcie przedstawiony na mapie, to informacja o planowanej przerwie. Komunikat ten wyświetla się przez 5 dni od planowanego zamknięcia. Dlatego funkcjonalność punktu nie jest w żaden sposób ograniczona. Po 5 dniach, gdy następuje planowane zamknięcie, punkt zostaje oznaczony jako "czasowo wyłączony". Wówczas pojawa się komunikat z informacją, do kiedy jest on zamknięty. W tym czasie nie można na danym punkcie wykonać żadnej akcji, za wyjątkiem uzyskania podstawowych informacji. Przykłady komunikatów są przedstawione poniżej.